INTRODUCTION
This project aims to discuss types of eLearning methods at an organisational and academic level and create a portal 'eLearner' where one can learn and visualise how to create motion graphics eLearning courses and hence can get into eLearning for future career prospects. As different organisations and educational institutions follow an online way of learning, the demand for eLearning has surged dramatically over the past year which I have also noticed in the job market.
Although I wanted to focus on various aspects of eLearning, when I researched in detail and with the timeline that I have, it was only possible to focus on 1 aspect of eLearning and I decided to do that in the multimedia aspect and provide all necessary resources related to it.
The platform focuses on learners who are already well versed with animation, designing techniques and want to further polish it with eLearning and learn some basic Instructional design processes.
For that, as I got an opportunity to work on a motion graphics eLearning project from June to August. I learnt so much about the design, aesthetics, client feedback and was able to successfully develop and deliver series of courses that consisted of various Illustration assets and hence decided to share these on the platform and in a structured manner for the learner to create and visualise motion graphic videos. It was an iterative process and hence it involved several rounds of feedback.
VISUAL RESEARCH
While desigining the prototype website as well structuring all the content, I researched different eLearning platforms like Udemy, School of Motion, Domestika.
While Udemy primarily caters to academic eLearning, Domestika and School of Motion provided media concentric content.
INFLUENCES

Udemy

Domestika

School of Motion
To help me plan the layout of my website, I decided to study the Domestika website which offers similar type of content to the learners. It mainly caters to media-based courses, in which it offers animation and graphics-based courses on Adobe After Effects and Cinema 4D.
Domestika home page
My primary motive is to create a blend of academic/instructional and creative/animation/design that can provide a wholesome learning experience for creative individuals. For that, I had contacted a few of the people that I worked with in my previous organisation. They were mostly instructional designers and media developers who are working in eLearning for many years and had several rounds of discussion with them regarding the platform and providing resources. So we came out with the below features that are necessary for a successful eLearning website.
Things to keep in mind while creating eLearning website
Every page has a visual hierarchy. It refers to the size, arrangement, colour and contrast of visual elements. It defines their relative prominence and the order in which the human eye sees them.
Using a definitive, keyphrase-focused headline high on the homepage. If the headline on top of the homepage is not descriptive, the learner may not be able to answer their foremost question. ''Am I in the right place?''
Also showing one thing at a time. Visitors don't like clutter, they like whitespace and low visual complexity. (Crestodina, 2018)
RESEARCH
How people learn -
1. Students learn new ideas by relating them to what they already know and then carrying them into their long-term memory. - For this, I had people (focus group) who already had knowledge in animation and eLearning.
2. Students remember information better when they are given many opportunities to practice retrieving it from their long-term memories and think about its meaning. - For this, The platform will be sending daily reminders to create different scenes out of the resources provided
3. For students to transfer their abilities to new situations, they need to deeply understand both the problem's structure and context. (Bruno, 2015)
For this, the platform will provide all necessary information about the topic on which they are going to make eLearning videos.
WHY ''CUSTOMER SERVICE'' AS THE TOPIC FOR ELEARNING?
As a skill set, customer service entails several qualities like active listening, empathy, problem-solving and communication. It is used in many jobs at every level. After some discussion with learners, they wanted this topic for their eLearning content and since I had also worked on a similar topic in June and July, I had some resources like scrip, audio narration regarding it.
Furthermore, as the learners were also working in a corporate environment, this course would help them to handle different situations with their clients and managers in a better way as they learn to empathise with others need and develop problem-solving skills to excel.
END USER (LEARNER) SURVEY
I took out another survey aimed at people (end user) who would be using my portal to create eLearning content in which I asked what the main requirements were for creating eLearning video, and what would they like to learn for the platform which can help them make engaging eLearning videos.
For this, I contacted people from my previous organisation (NIIT Limited) who recently got placed and were serving their first year of employment as I thought they would be the perfect focus group for my survey.
Some people from a focus group -
1. Manish Kumar( Graphic designer)
2. Kajal Bhatia (instructional Designer)
3. Mohit Ranjan (Media visualiser)
4. Anoop Jaiswal (Animator)
5. Manish Singh (3D animator)
6. Lakshmi (media artist)
7. Surendra (media visualiser)
8. Tanvi Gaur (Graphic Designer)
The main takeaways from the result that I got which you can see here - (Results) were that Characters, icons, knowledge of some Instructional Design methods were very much important in creating eLearning videos and that's what I tried and incorporate on the platform.
OBJECTIVES
Create a eLearning platform ''eLearner''
Design and deliver engaging eLearning resources
Use research to develop an eLearning platform
Develop new resources as well as use previously created resources for the learners to create motion graphics based eLearning videos.
COURSE PITCH
Customer needs lie at the heart of every service interaction. In order to fully support the customer, we must be able to identify both their stated and unstated needs. Customer support professionals use a combination of skills to analyze beyond the stated requirements to uncover the full spectrum of customer needs.
COURSE TARGET AUDIENCE
Customer support professionals in the service, retail, and hospitality industries.
Course GOALS
Recognize how to identify, explore, and address customer needs in a service interaction
REASONS FOR CHOOSING WEBSITE FOR LEARNING
After the discussion with the focus group, we came to a decision of having all the resources on the website rather than any other platform since they could learn from it in between their work timings while sitting at their workstation and also access resources of After Effects and Illustrator simultaneously.
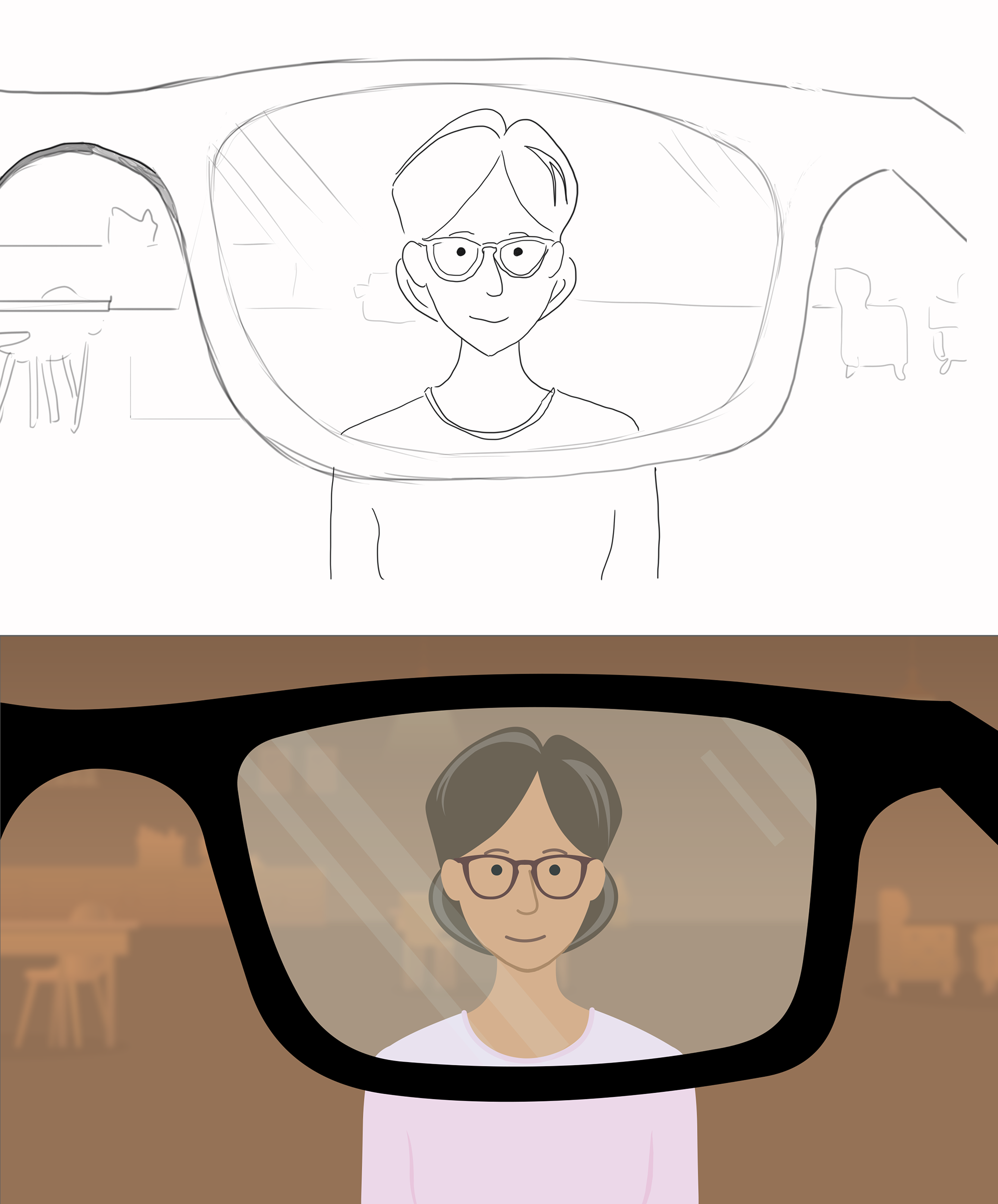
VISUAL DEVELOPMENT
eLearner Logo (Brand guidelines)
LOGO ANIMATION
RESOURCES DEVELOPMENT
Please see the development from initial sketches to final illustrations of some of the resources below.
Course resources colour palette

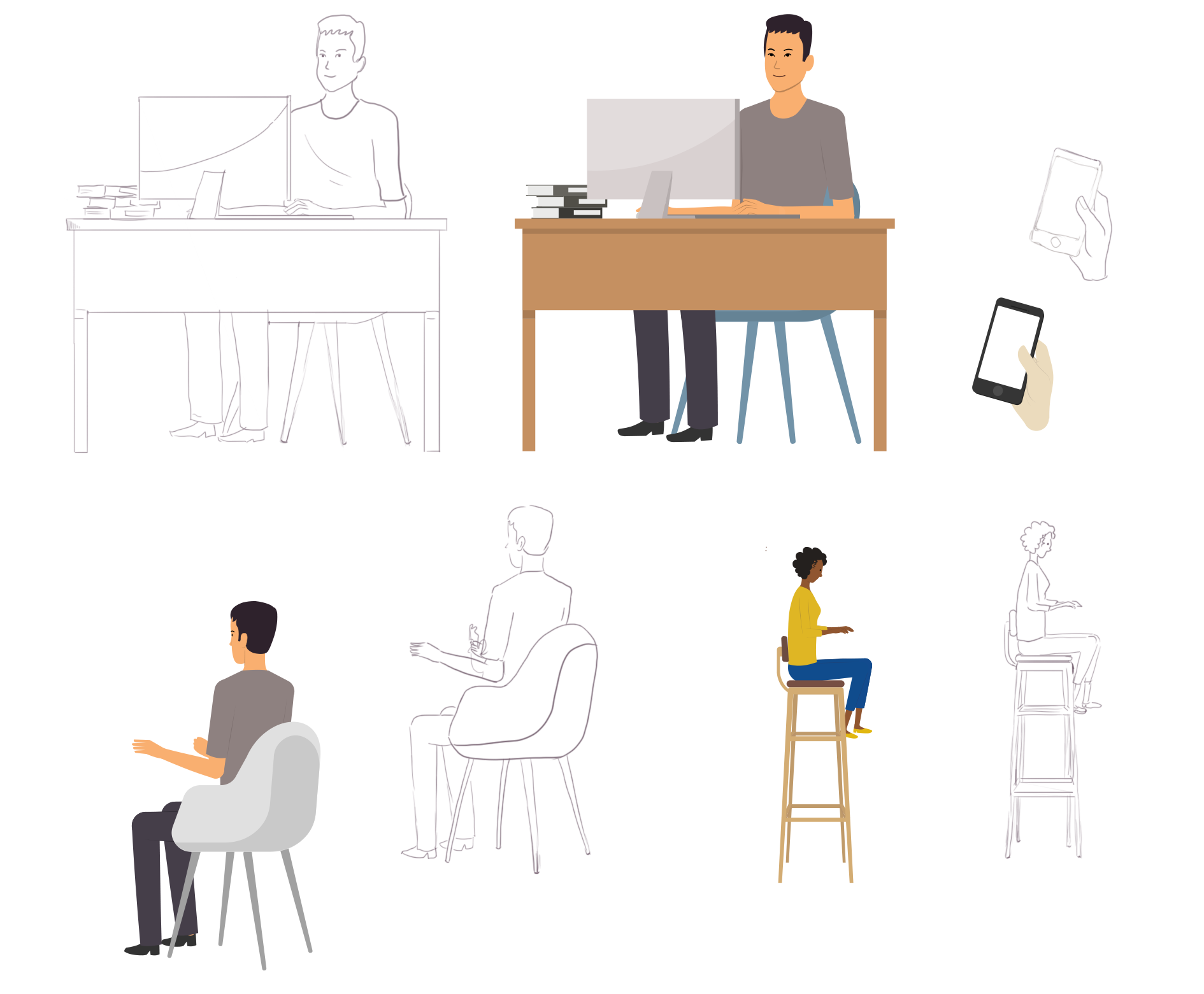
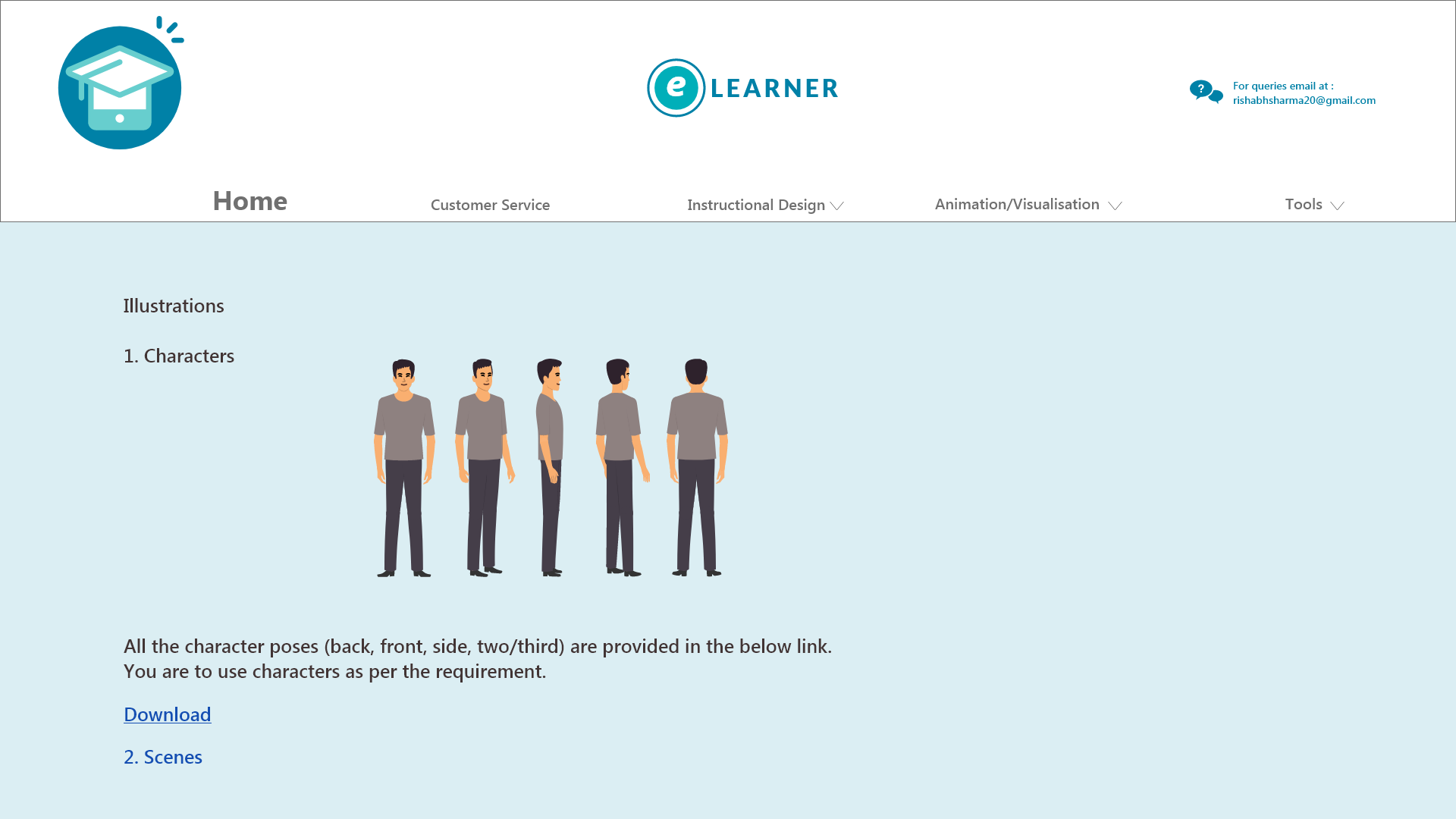
Character Poses

Character Poses

Steps Visual

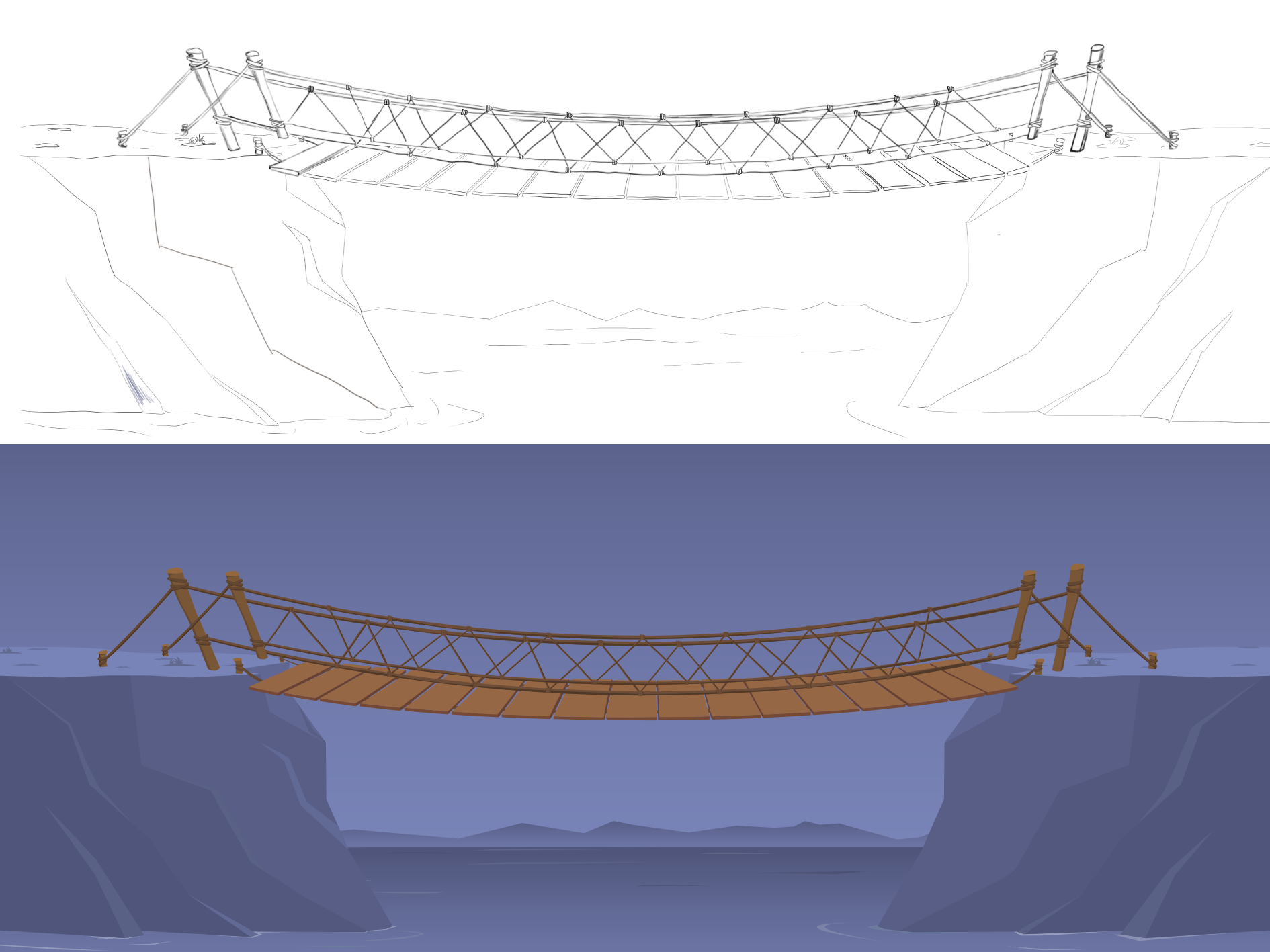
Background Rope Bridge


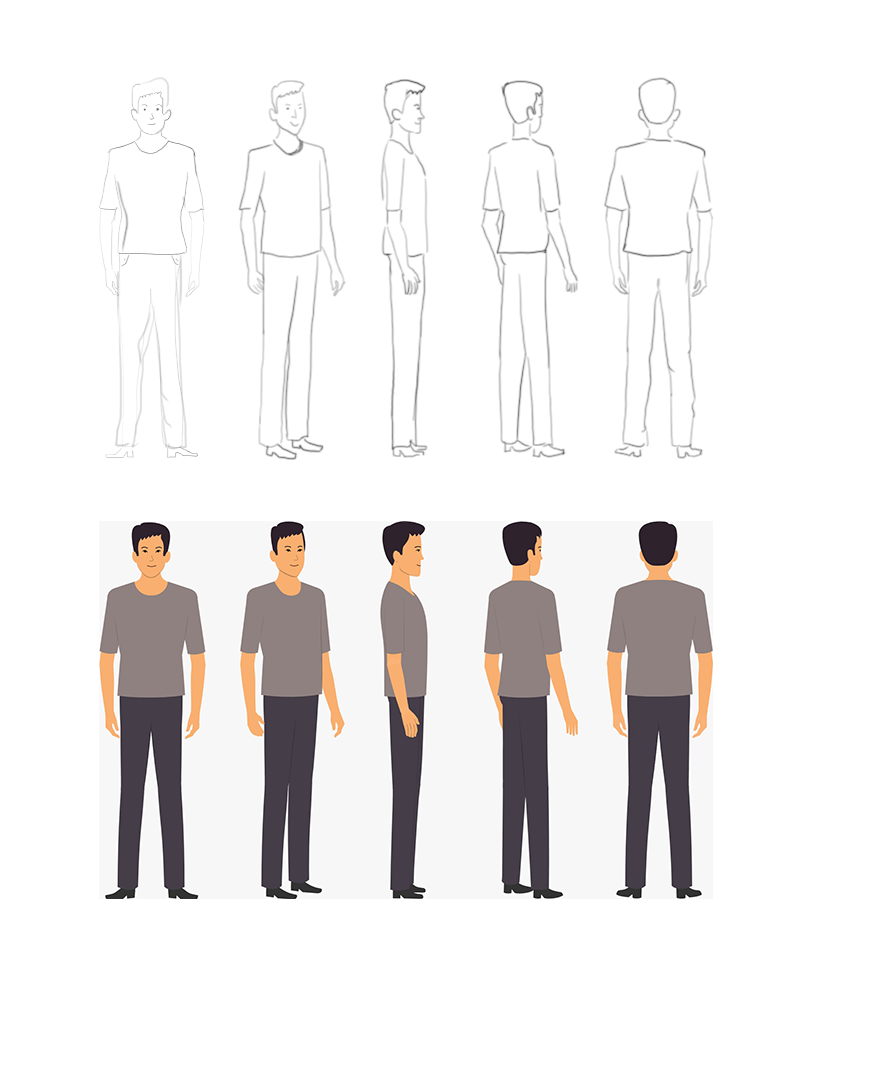
Brad Different Pose Angle

Peer Review

Different Hand Gestures
LINK FOR ALL THE RESOURCES
Please open the above link to access all the resources for the courses.
Walkthrough video of course resources
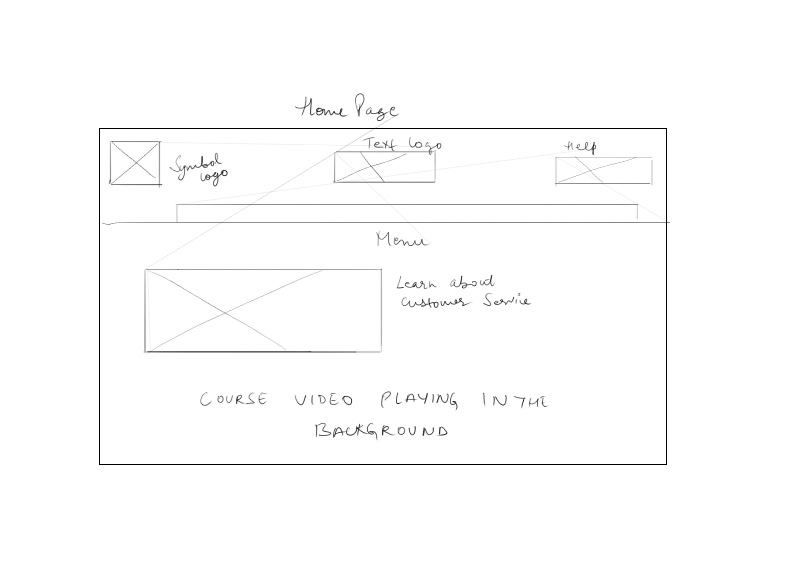
WIREFRAME UI

Home Page

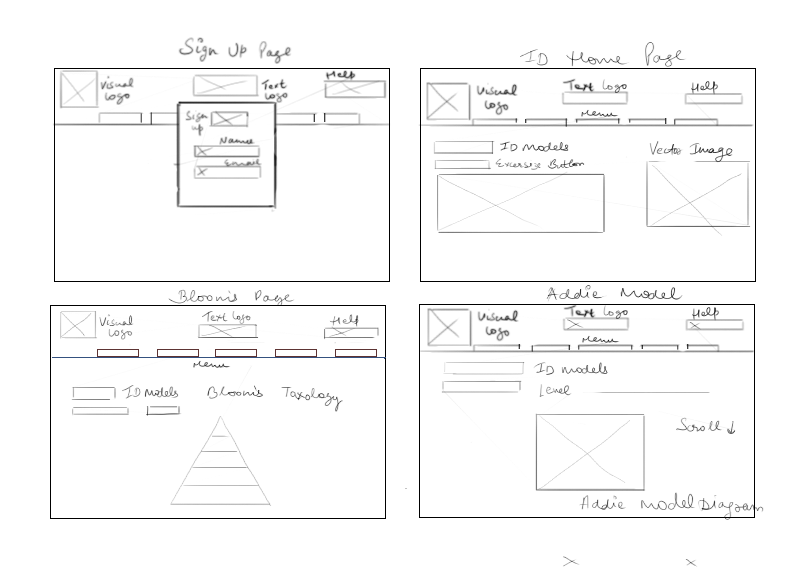
Sign up page, Blooms model of ID page, ID model page, ADDIE Model of ID page (LEFT to RIGHT)

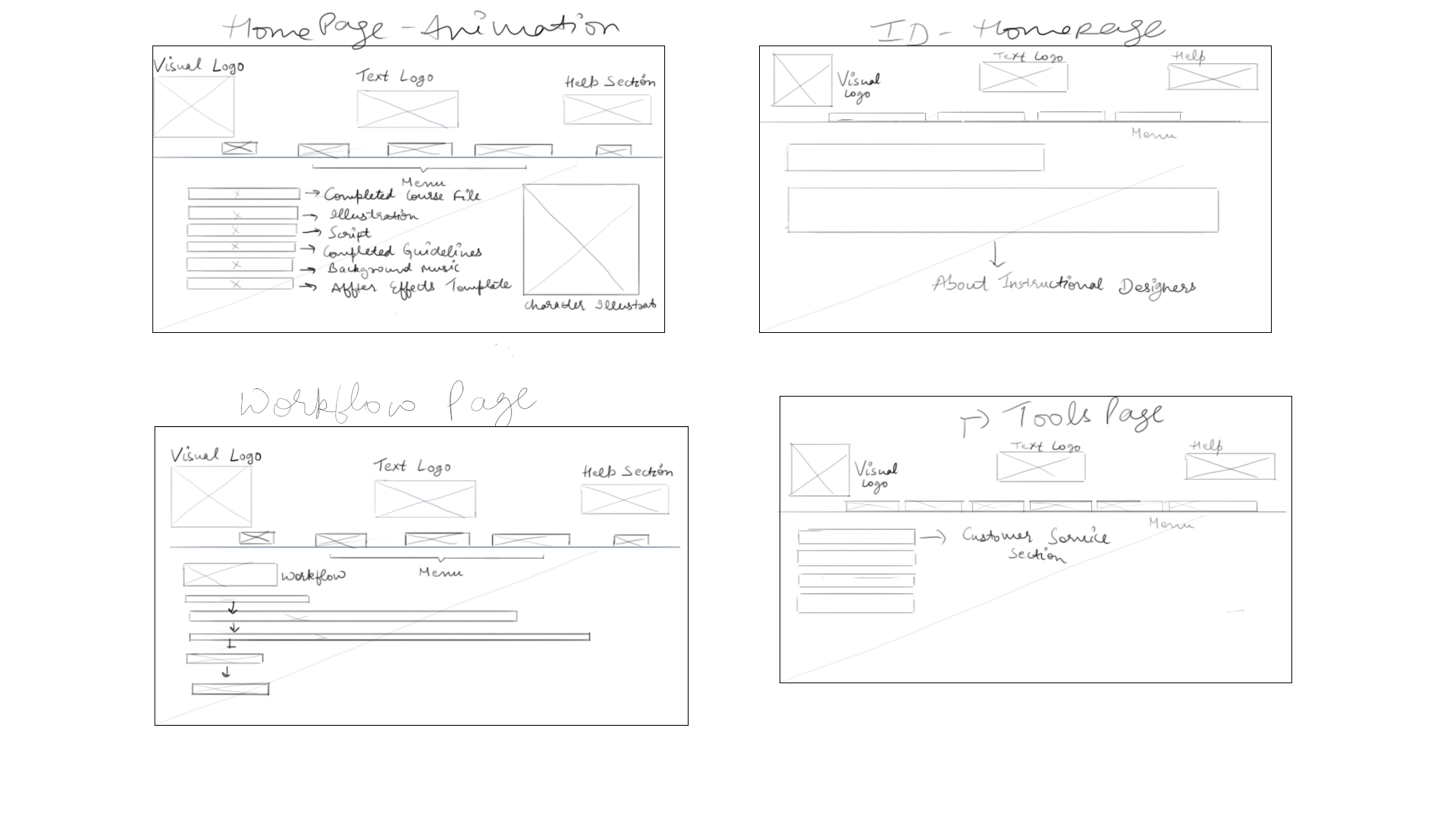
Home Page Animation, Workflow of Animation Page, ID Home page, Tools Page (LEFT to RIGHT)
PLATFORM USER INTERFACE
After amending several rounds of feedback from the focus group regarding the structuring of resources, UI of the prototype and naming convention, some changes were made to the below prototype.

Sign up page

Home page

Animation Homepage

About Customer Service

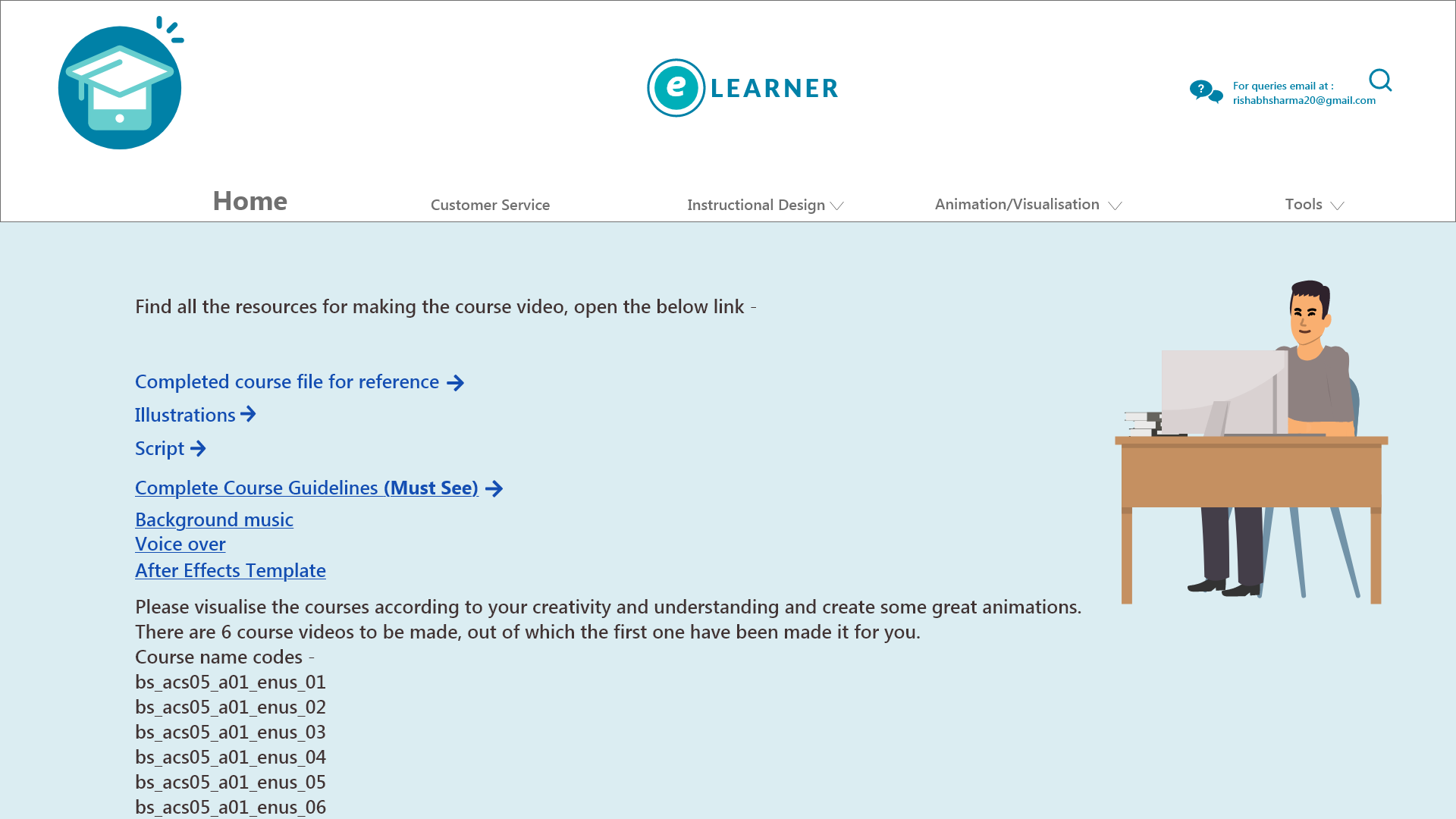
Courses

Illustrations

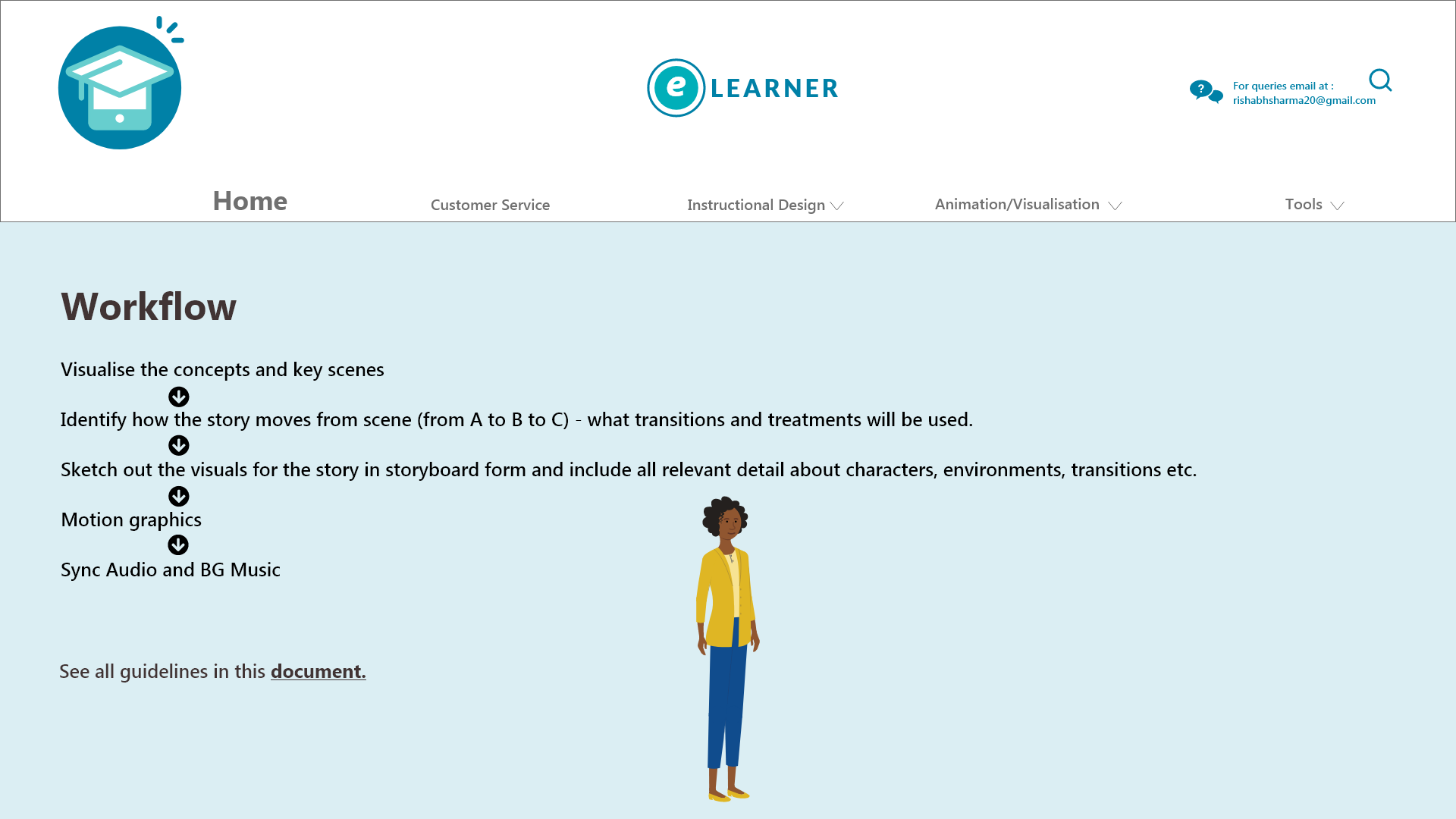
Workflow Page


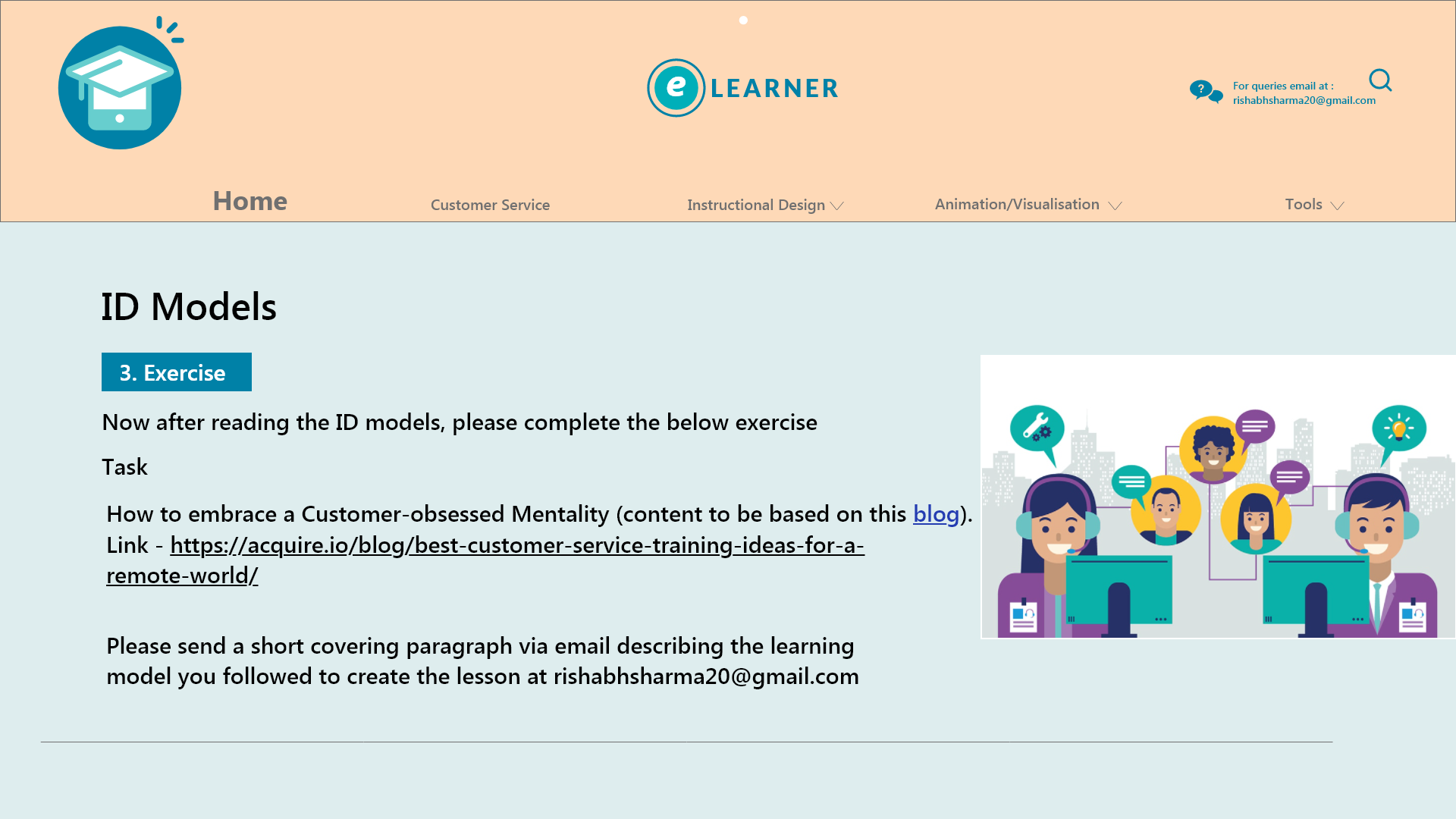
ID

Tools Page


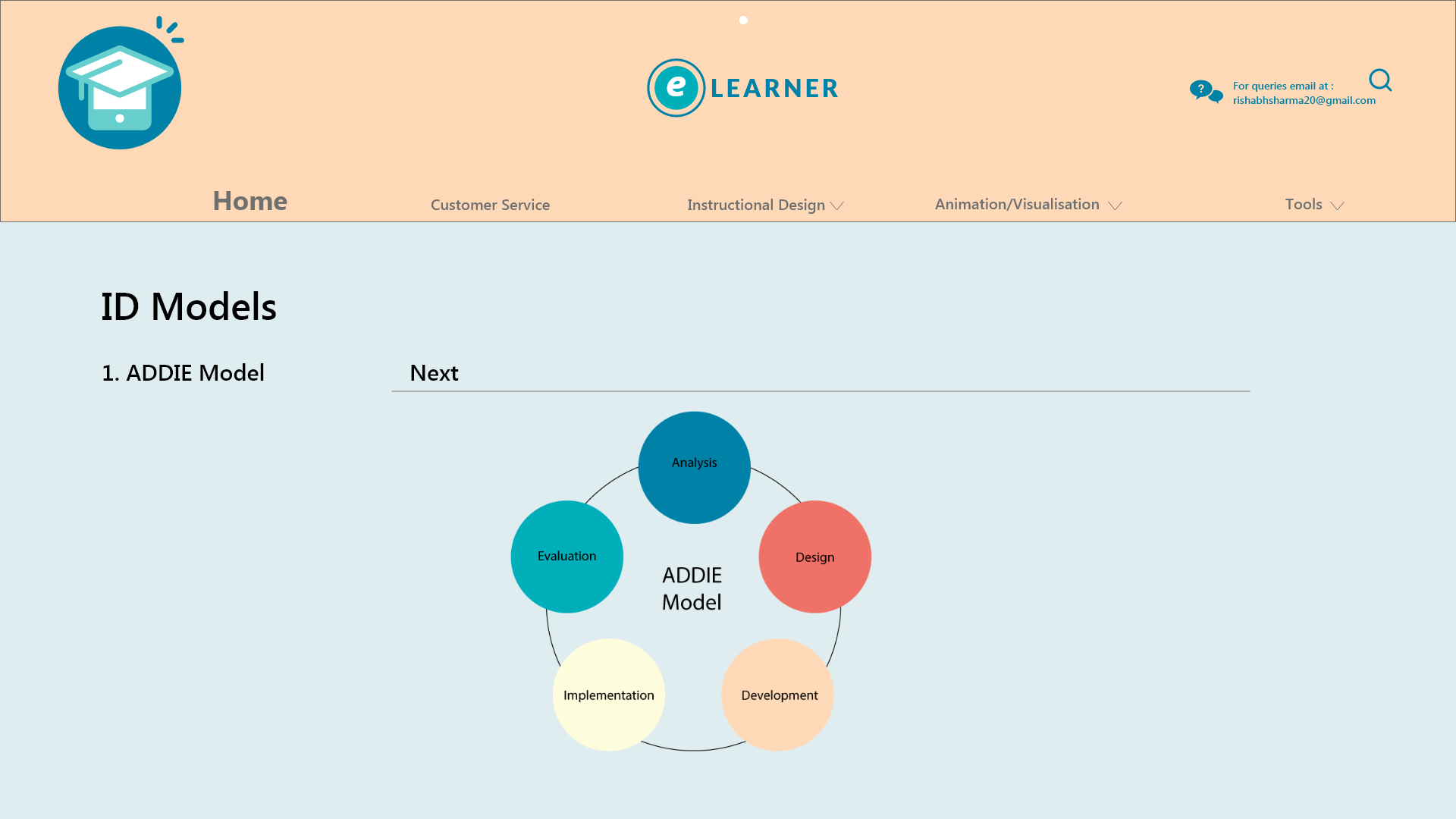
ADDIE Model Page

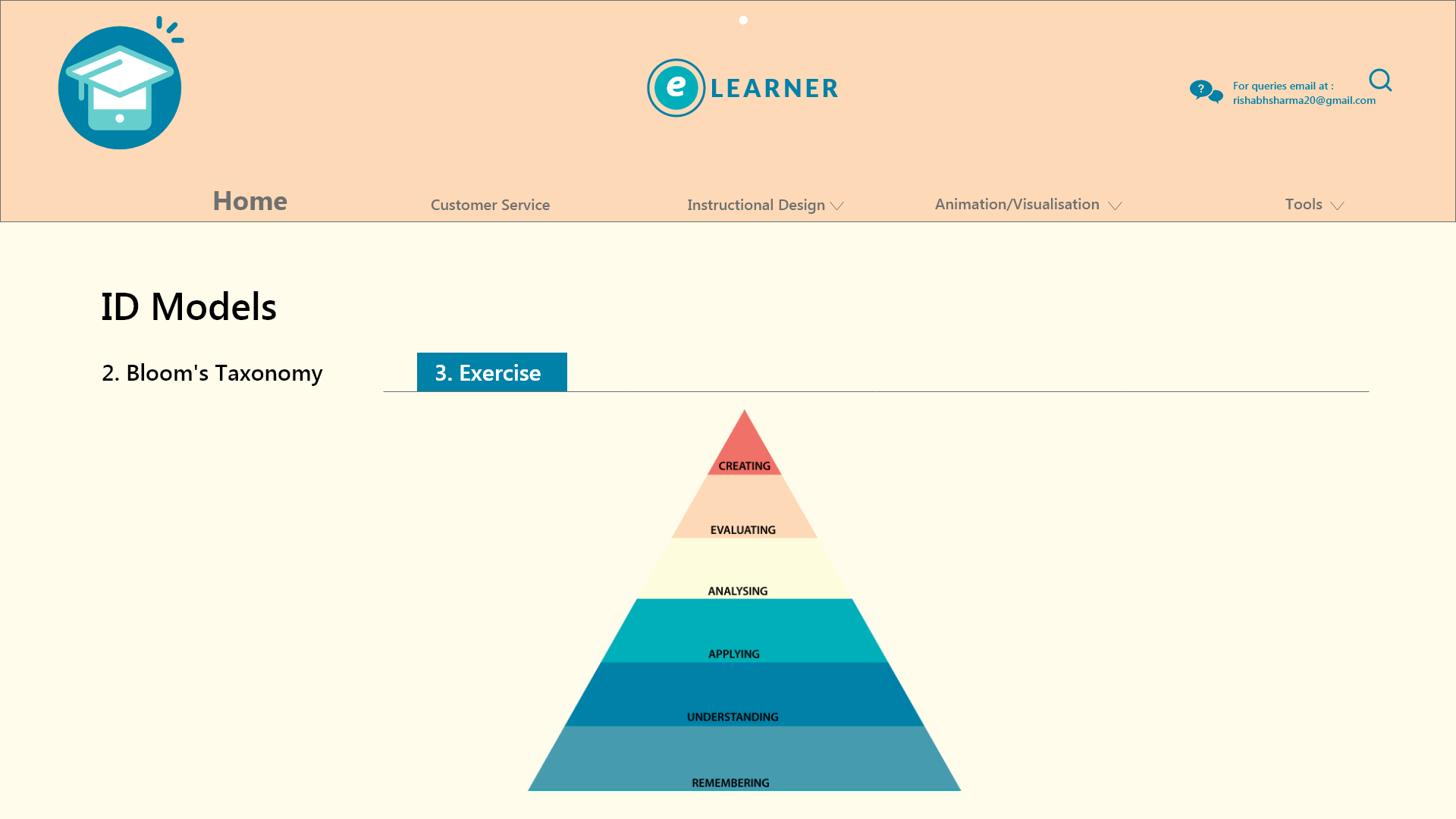
Bloom's Model Page
PROTOTYPE
PROTOTYPE WALKTHROUGH VIDEO
Due to restricted free usage in Anima plugin in Xd, I am unable to show the exact prototype but please see the video below that navigates through the prototype.
BASIC Xd PROTOTYPE
Please see the Xd prototype here - (some links may not work due to no anima subscription) - https://xd.adobe.com/view/b48fb810-ffc4-4ed2-a85b-d7b05b8a9f3d-e1dc/
REFERENCE COURSE FILE FOR THE LEARNERS
Script
Video File
CERTIFICATE
Certificates, as shown below, will be given to the learners after completing their assigned course file successfully.
REFERENCES
Crestodina, A. (2018) 27 Research-Backed Web Design Tips: How to Design a Website That Works. Available at: https://www.orbitmedia.com/blog/web-design-tips/. [Accessed 25 August 2021]
Bruno, P. (2015) How People Learn: An evidence-based approach. Available at: https://www.edutopia.org/blog/how-people-learn-evidence-based-paul-bruno. [Accessed 26 July 2021]