DIGITAL TRANSFORMATION THROUGH eLEARNING MOTION GRAPHICS
FINAL OUTCOME
Please see the Final Outcome of my collaborative project.
(Full screen mode recommended)
This particular video gives an introduction to the world of Augmented reality (AR) and its characteristics.
Please scroll down to see the design, development and animation process.
ABSTRACT
Through this proposal, I will try and explain the benefits of digital transformation in professional environment especially considering the ongoing pandemic through animated eLearning infographic content. There are enormous benefits in switching to digital technology which many companies have realised forcefully but necessarily. Those that find themselves facing a digital gap have critical work to do not only to thrive, but to survive.
In this proposal, I have highlighted and explained various digital ways in which an organisation can train its employees and benefit from adapting digital mindset and how digital acceleration has occurred due to COVID. I believe my previous experience of working as a Media Visualiser will help me execute and structure this content through motion graphic videos.
INTRODUCTION, BACKGROUND, ANALYSIS & RESEARCH OF THE PROJECT
As I have working experience in eLearning, I always wanted a create streamline of courses in which I could show my creativity and explain my idea and Emerging media gave me the perfect platform to start it. Its an ideal learning experience for me as I get to work on a project from initial to final phase. The main purpose of this project is to work and collaborate with people having different skillsets who can equally contribute to the project success.
The basic structure of videos will be a blend of animation, seamless transitions, narration through voice over and stock footages (image/video) as I believe that visual learning helps imparting knowledge in an easier way.
Countries that have successfully implemented digital transformation initiatives and continue to innovate, such as the United Kingdom, are three times more efficient and productive than others. You’ll often hear brands discussing their "digital transformation" initiative. Its roadmap could be anywhere from a year to ten years. Then COVID-19 hit.
‘‘It is not the most intellectual of the species that survives; it is not the strongest that survives; but the species that survives is the one that is able best to adapt and adjust to the changing environment in which it finds itself.’’
(Darwin, 1963:44)
I can share my personal experience of working remotely since my company had to take a quick and drastic step to shift all employees to work from home in March’2020. After working for few months, I realised that my overall productivity had increased plus I didn’t have to travel and in peculiar way, this pandemic has forever changed the way of work.
Work from home
COVID Effect
COVID acted as a digital accelerant and accelerated companies’ digital communications strategy by an average of 6 years. COVID also augmented the process of breaking barriers to digital transformation as you can see in below graphic.
COVID-19 virus
Twilio, 2020
Twilio, 2020
OBJECTIVES & FRAMEWORK
I have considered comfort of the user as a vital step to incorporate the content in the video and since my market will be businesses and its employees, I have mainly focussed on how can they improve from their existing style of working. For that I have used Maslow Hierarchy of Needs (Maslow, 1943) to analyse each step while thinking about their needs. My main purpose is to provide qualitative training courses in diverse streams from which a learner can grasp knowledge easily and implement in their work.
Maslow hierarchy of needs
Some other objective of the project includes -
1. Understand where technology provides the most value to the organization and how to leverage it
2.Be ready to spot opportunities for re-framing or extending traditional business models to include a stronger digital dimension
3.Recognize the potential of technological innovations and determine the revenue-generating possibilities of pursuing them
4.Become more informed at a basic level about engineering, analytics, systems, design thinking, Agile, and user experience
Key objectives digital transformation aims to achieve -
1.To deliver better customer experience
2.To Increase internal collaboration & efficiency of employees
3.To improve data collection and analysis
4.Create new business model
5.Reduce costs
The main drive of digital transformation is to act and react to changing conditions and strategies in order to evolve and succeed. For instance, while working remotely, I realised that majority of the team meetings could have been done online instead face to face which saves time and increases productivity.
WHY I CHOSE AUGMENTED REALITY AS THE TOPIC FOR PILOT COURSE?
Augmented reality is the future. here's why -
1. Companies like Apple and Google are rapidly growing ARKit 3.0 and ARCore respectively at a rapid pace. There has been a surge in installed base of ARCore-compatible Android devices which grew from 250 million devices in 2018 to 400 million in 2019.
2. Its also been used as a novel way of shopping as a research says that 48% of consumers are more likely to buy from a retailer that provided AR experiences. Unfortunately, only 15% of retailers currently put AR to use. (mobidev,2020)
REAL-LIFE EXAMPLES OF SUCCESSFUL IMPLEMENTATION OF AUGMENTED REALITY
Augmented Reality (AR) in Healthcare – Succeeding a design science research approach including ethnographic fieldwork and prototype tests with focus groups, study had found that applications offer potential for service innovation in the health care sector. The smart glass prototype supports health care professionals during wound treatment by allowing them to document procedures hands-free while they perform them. (Klinker, 1419:1431)
NHS is also leading the way in Digital Transformation by enabling digital care go mainstream. Please read - https://www.longtermplan.nhs.uk/online-version/chapter-5-digitally-enabled-care-will-go-mainstream-across-the-nhs/. (Chapter 5: Digitally-enabled care will go mainstream across the NHS, 2019)
Medical, 2019
DESIGN, ANIMATION & STYLE GUIDE
The main focus is to create streamline training courses that are inter connected and easily understood for training purpose. From creating animations to graphics, I have used design thinking process (Figure 10) where I have tried to empathise and put users need at first. To achieve that I have used simple animations so that the focus is more on the content. I will be mainly using Adobe After Effects (Ae) to create animation as I am using it for few years and it has all necessary effects I require for animation and Adobe Illustrator for icon graphics as it is compatible with After Effects.
Design Thinking Process
I believe that combination of visual representation with audio helps learner engage better, so the core aim is to provide all necessary training of various digital transformation tools through attractive motion graphic courses. You can see the playbook video consisting all animation styles (Icon, text and transitions). I chose to do all animations in 2D since it saves production cost as well as time.
The stock footages used in the video are downloaded from https://www.gettyimages.com. I had collection of some stock footages from my previous freelance and office work, which I used in the video.
Colour Pallette
Contrasting Colour Sets - Video and Background Images
This overlay treatment, a contrasting colour treatment, would be used for breaking up or separating learner points within topics. It is imperative that this is used with regularity to ensure the learner becomes accustomed to this colour transfer mode, and that colour changes do not look like mistakes. These are a blend of warm and cool colours of complimentary colour chart.
Overlay Colour effect
On-Screen Text (OST)
OST must appear on screen as it represents key learning points highlighted in the script. It proposes to lift screens and help link voiceover with the visual approach. Please see OST in video file – (Timestamp – 00:07)
Fonts and Sizes
Font: Montserrat
Type: Regular, Semi Bold
Max Font Size: 100pts (Semi Bold)
Min Font Size: 60pts (Regular)
The main reason of choosing this font are its various thickness options and therefore, it can be easily modified according to the requirements.
OST design
OST-Icon combination
I have tried to use some icons within text wherever possible to make the video more interesting since I found through some feedback that it made the learners pause the video at that particular instance and made them focus one more time which helped them learn quickly.
PROCESS INVOLVING FINAL OUTCOME & COLLABORATION
SCRIPT
For my final outcome video, I chose to discuss the origin and benefits of Augmented Reality(AR) in organisations. I think its an exciting technology and its already being used widely in different areas. I collaborated with one of my former colleagues Mohit Ranjan who is specialised in AR and VR in India and had several discussions regarding the technology. After some refinements and corrections, we managed to finalise on the script and decided to go ahead with it. Then I got a chance to use some of my visualising experience in storyboarding as you can see below. I used Microsoft Powerpoint to explain each segment of the voice over. While visualising, I stressed on the fact that I make a video that can be easily understood and empathise with the learner. I had some stock footages of Augmented reality which I used the file.

Storyboard snippet 01

Storyboard snippet 02
VOICE OVER
For the voice over, I collaborated my ex- colleague in USA, who was very gracious to take out time to record a voice over for me. He has a personal recording studio and therefore recorded the voice over. As I already made the playbook and all the animation styles and had my icon library, I animated the whole video in Adobe After Effects. I have tried to use mostly flat designs in icon since in corporate eLearning videos, simple and minimalist designs are given preference.
ICON DESIGN
MY JOURNEY IN GRAPHIC DESIGN
In my early working days, when I was primarily focused to improve my motion graphics skills, I used to depend on graphics designers for every graphic/icon. Moreover, designing seemed boring to me as it only involved working on still frames. But gradually as I gained more experienced and had more responsibility, I had to start working on Adobe Illustrator which made me more independent and confident as the majority of the projects involved designing and animation which I could do all by myself.
So, as you see the icons below, while designing the icons I had to make sure that I use modern/futuristic style so that the content can be used for several years. While creating the icons I used 3 specific colours for object icons as shown below and made sure I always focus upon showing diversity in characters icons as the courses may reach to large number of audiences. It is also important to show that we care about every section of the society regardless of their race and gender

Augmented reality application IKEA

Augmented reality building

Augmented reality

Calendar

Character

Online connection

VR headset

VR motion sensors

Volunteering

VR options

Character Group IT Team

Character VR headset
DIFFERENT ICON SHAPES AND COLOUR
The main reason of using different colour and shapes of icon is to break the sub topics and monotonous feeling while watching the video. It was discovered later that using warm and cool colours for different sub topics lead to increase in user engagement. Each icons shape and animation is designed differently so that the video doesn't look monotonous. I also chose the option of bring secondary icon to explain the meaning of the overall icon in a better way as you can see in Icon-03.

Icon-01

Icon-02

Icon-03

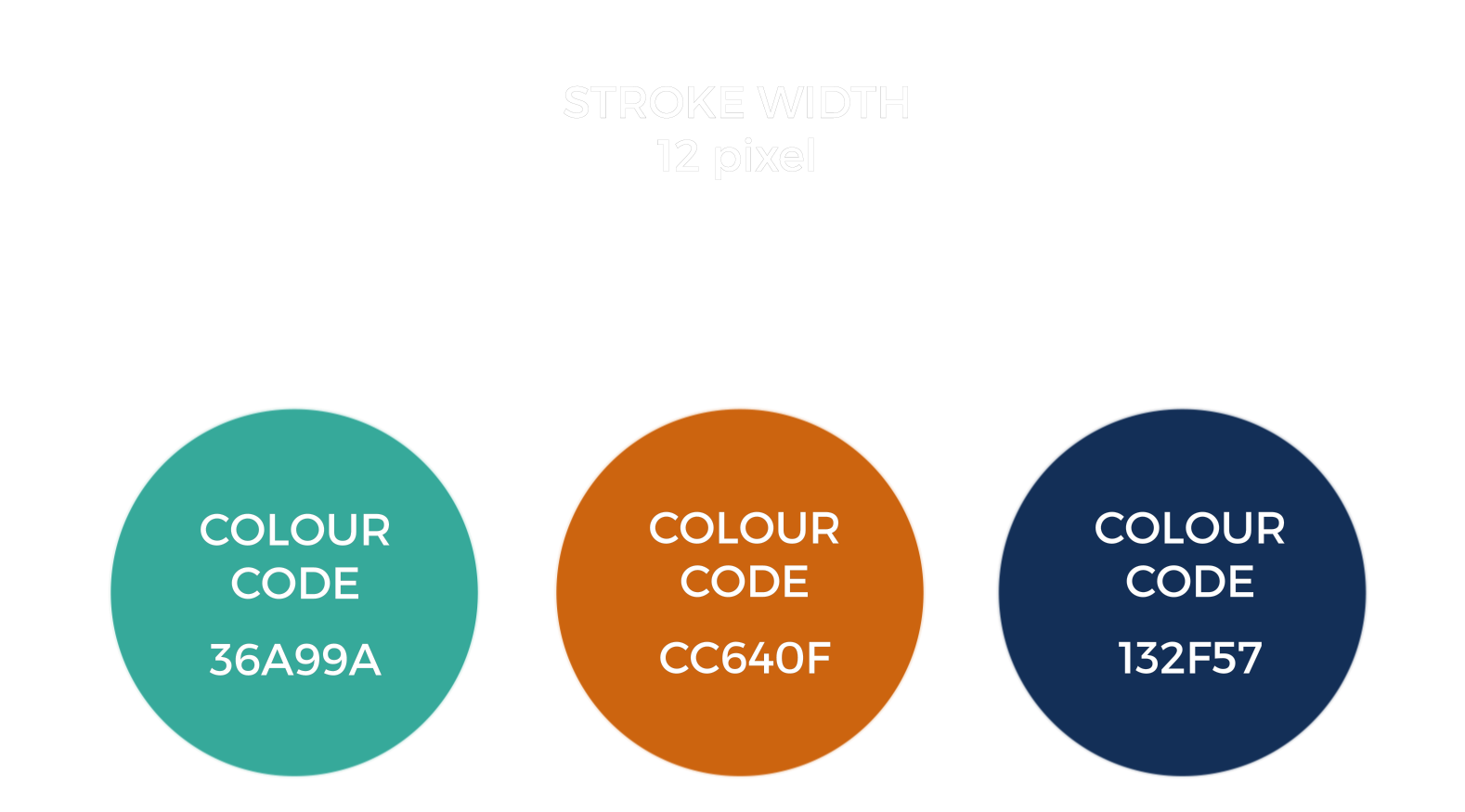
Icon background colour and stroke information

Icon colour codes
USING NEGATIVE SPACE ON SCREEN
All icons are specifically place on a negative space on the screen so that the meaning of the stock footage and the icons can be understood properly. You can see the instances below in which the negative space is highlighted with a white box.

Using negative space for icons
TRANSITIONS
Several transitions were used in the video to make it look visually appealing. My idea was to create some seamless transitions which are different from each other to make the video more compelling.
AUDIO
BACKGROUND MUSIC
It adds to the overall quality of the video and helps engage learner in a better way.
ICON POP SOUND
In the first icon appearance after transitions, I have added a pop sound.
ICON FLIP SOUND
Whenever a icon flips horizontally, you will hear a flip sound.
CONCLUSION
To conclude, I would like to say that this video will be the one of many videos within a course covering a topic. The whole project intends to cover many other topics of technology and management which can help any organisation work in a better manner.
REFERENCES
(2019) Eyes-On Clinical AR Glasses 4.0. Copyright EvenaMedical
mobidev, (2020) 9 AUGMENTED REALITY TRENDS TO WATCH IN 2020. Available at - https://mobidev.biz/blog/augmented-reality-future-trends-2018-2020.[Accessed 20 December 2020]
CBI(2020) Learning for life. Available at: https://www.cbi.org.uk/media/5723/learning-for-life-report.pdf [Accessed 08 October 2020]
FPM. (2020) Coronavirus 2019-nCoV spreading. Germany. Copyright Gettyimages
HATCH (2020) The Digital Drift. Available at: https://www.hatch.com/About-Us/The-Digital-Drift/Digital-Drift-Download. [Accessed 13 October 2020]
Janhsen, S. (2017) Examples of digital transformation: 5 companies leading the way. Available at: https://www.the-future-of-commerce.com/2017/11/21/best-real-world-examples-of-digital-transformation/. [Accessed 20 October 2020]
Klinker, K., Wiesche, M. & Krcmar, H. (2019) Digital Transformation in Health Care: Augmented Reality for Hands-Free Service Innovation. Inf Syst Front 22, 1419:1431. Available at: https://link.springer.com/article/10.1007/s10796-019-09937-7#citeas. [Accessed 14 October 2020]
Lumapps(2020) 10 Essential Tools to Support Your Digital Transformation. Available at: https://www.lumapps.com/solutions/digital-transformation/digital-transformation-tools/ [Accessed 15 October 2020]
Maslow, A.H. (1943). A theory of human motivation. Psychological Review. 50 (4): 370–96.
Percipio Training (2020) Percipio Training. Available at: https://www.percipio-training.co.uk/. [Accessed 15 October]
Richardson, E(2020) Learning for life. Available at: https://www.cbi.org.uk/media/5723/learning-for-life-report.pdf [Accessed 05 November 2020]
Santana, J. (2019) Top 5 Tools To Master Innovative Digital Transformation. Available at: https://altadigital.com/blog/digital-transformation-tools [Accessed 10 October 2020]
Sharma, R. (2020) One Drive in Chertsey, United Kingdom. Available at: https://unimailwinchesterac-my.sharepoint.com/:v:/g/personal/r_sharma_20_unimail_winchester_ac_uk/EaGIl2x-MtJGuqfBmQZl1H4BgCXiX3uxF2ZPr7IJSuq_Zw?e=faB0rI. [Accessed 15 November]
Twilio (2020). COVID-19 Digital engagement report. Available at: https://www.twilio.com/covid-19-digital-engagement-report [Accessed 10 October 2020]
BIBLIOGRAPHY
Day One Tech (2020) A Complete eLearning Solution for Contact Centre Onboarding. Available at: https://www.dayonetech.com/case-studies/faster-inductions [Accessed 10 October 2020]
Day One Tech (2020) IT Training in Challenging Environments. Available at: https://www.dayonetech.com/case-studies/international-elearning [Accessed 10 October 2020]
Gerd Leonhard (2016) Digital transformation: are you ready for exponential change? Futurist Gerd Leonhard, TFAStudios. Available at: https://www.youtube.com/watch?v=ystdF6jN7hc [Accessed on 13 October 2020]
Sapient Consulting (2017) Sapient – Digital Transformation in Asset Management. Available at: https://www.youtube.com/watch?v=HjJ1HIbw4KE&list=PLyeszfwJp3QWBuDvlI2yS5mbM93gFhkm_&index=2 [Accessed 12 October 2020]
Skillsoft YouTube (2020) Supporting Remote Team Members. Available at: https://www.youtube.com/watch?v=5FShjR5Xtsw [Accessed 10 October 2020]
Skillsoft YouTube (2020) Developing and Embracing a Growth Mindset. Available at: https://www.youtube.com/watch?v=_qlCa4LIabg&list=PLyeszfwJp3QWBuDvlI2yS5mbM93gFhkm_ [Accessed 10 October 2020]
Tedx Talks (2016) Change Vs. Transformation I Terry Jackson I TedxAirlie. Available at: https://www.youtube.com/watch?v=66UC7pJ2hwQ [Accessed 15 October 2020]